Ideas
Learning, Building, and Documenting: A Journey of Growth and Creativity.

Add Glow Effects to Your React Components with React Glow Library and Tailwind CSS
Learn how to enhance your React components with the React Glow Effect Library and Tailwind CSS to create stunning glowing UI elements effortlessly.

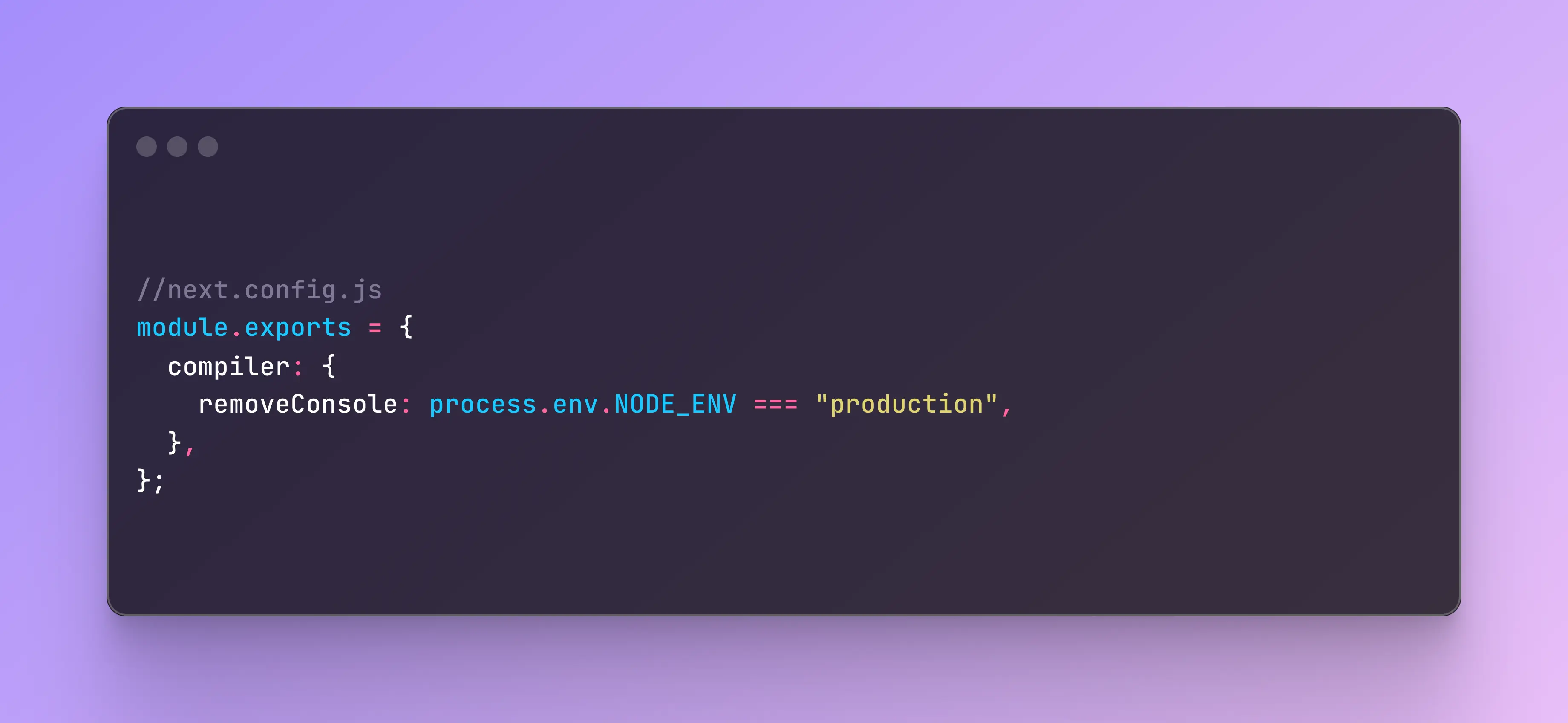
Stop Forgetting! Automatically Remove console.log in Next.js Production
We always tend to forget to remove console.log statements before pushing our code to production. While these logs are useful for debugging, they can clutter the console, expose unnecessary details, and even affect performance

Top YouTube Channels to Learn Web Development (Regularly Updated)
Discover top YouTube channels for web development, like Traversy Media and The Net Ninja, regularly updated.

Creating Gradient Text with Tailwind CSS: A Step-by-Step Guide
Bootstrap Icons provide icon fonts with classes that can be used in HTML after including them via CSS.

Dropcap in Css using the ::first-letter pseudo-element selector
The ::first-letter CSS pseudo-element targets and styles the first letter of a block-level element, useful for creating drop caps or decorative effects.

Javascript sleep function
In JavaScript, you can create a sleep function using the setTimeout function. This function allows you to delay the execution of a piece of code for a specified amount of time.
The easiest way to use Bootstrap icons
Bootstrap Icons include icon fonts with classes for each icon, which you can use by referencing the class names in your HTML after including them via CSS.